Playable note and octave table
Project | Article by Maarten Tromp | Published | 278 words.
Introduction
When I was searching for a table of notes and octaves that I can hear as well, I couldn't find one. So I did what anyone would do and made one myself. It's a useful tool for finding out which octave a note is in, as tuners can sometimes be confused about the octave.
The playable table can be found here.

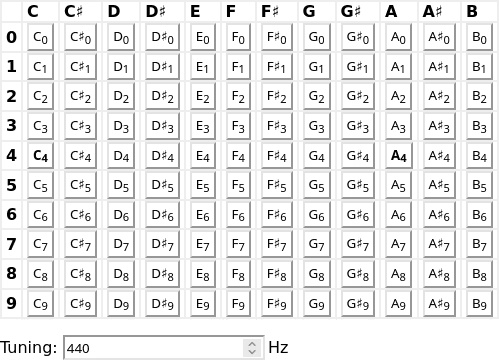
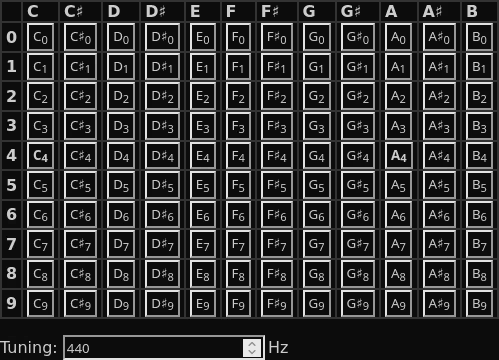
 Playable table screenshot
Playable table screenshot
The playable table is literally a table full of buttons. While you can make any table cell, text or other html element clickable with JavaScript, it's best practice to use the html type that closest resembles the intended function. This also is best for accessibility. So I put a button in each cell.
The table itself is hard-coded in html. It's generated by a simple Python script, since it's tedious work and error-prone to do it all by hand. It could also be generated by JavaScript every time the page is loaded, but it feels inefficient to generate identical code every time, besides static html loads faster.
A bit of JavaScript registers the button clicks and calculates the frequency for the selected note, octave and tuning. Sound is then played through Web Audio API using an oscillator node. AudioContext is created after the first button click, since it's not longer allowed to do this on page load.
The playable note and octave table in this article is developed using free and open source software where possible. Code is written in Python, JavaScript and html5 using Vim.
In turn this code and article are released into the public domain. You can find all relevant files in the downloads directory of this article.
Don't forget to try the table.